16 Oct 2022 Theme Of The Day
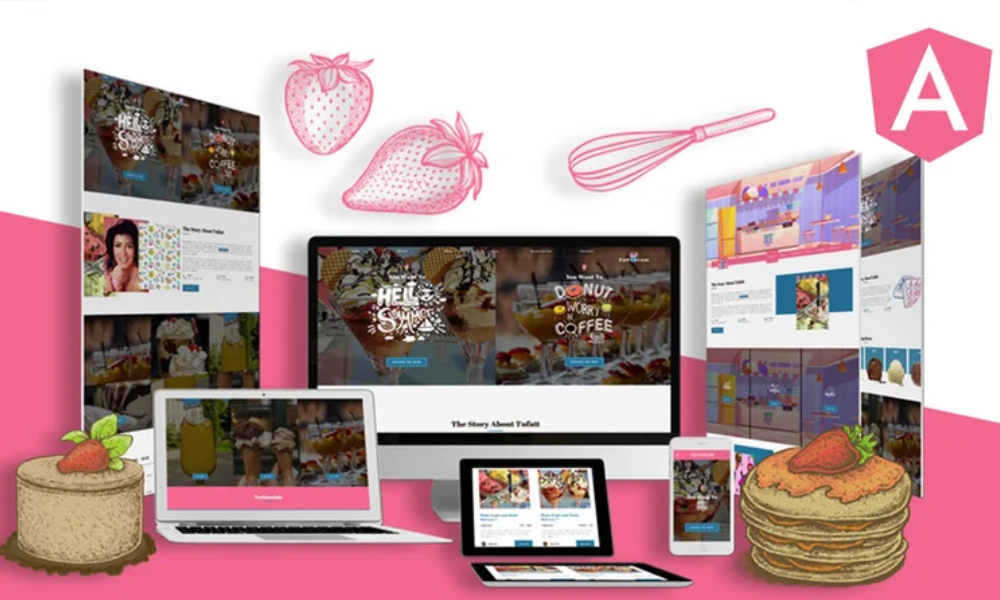
Summercream – Ice cream Shop Angular Js Template
by Slidesigma
Description
Summercream – Ice cream Shop Angular Js Template
Summercream – Ice cream Shop Angular Js Template is a complete package for Ice cream Shop companies & Shops. Summercream Angular Js template is packed with over 25 Angular Js components including reservation page, team, history,3 Home pages, contact us and more. Summercream Angular Js Template is fully responsive built on Bootstrap 4 grid. Summercream can also be used as a Ice cream Shop taster blog, stand alone Ice-cream or Frozen Yogurt Shop website, online Ice-cream delivery, online Frozen Yogurt & Desserts delivery.
Summercream Ice cream Shop Angular Js Template has a creative attractive modern design which is unique and away from the cookie cuttuter website. With Summercream – Ice cream Shop Angular Js Template you cannot go wrong. Click on View demo now to see Summercream – Ice cream Shop Angular Js Template in action.
Summercream – Ice cream Shop Angular Js Template Features
- 6 home pages
- 3 Blog Layout styles
- 2 Menu styles
- Functioning contact form
- Our Chef & Team sections
- Reservation form included
- Modern Gallery Section
- Typography page
- Build on latest Angular Version
- 100% responsive
- Clean and validated code
Summercream – Ice cream Shop Angular Js Template Pages
- Homepage v1 (/app/components/pages/home)
- Homepage v2 (/app/components/pages/home-two)
- Homepage v3 (/app/components/pages/home-three)
- Homepage v4 (/app/components/pages/home-four)
- Homepage v5 (/app/components/pages/home-five)
- Homepage v6 (/app/components/pages/home-six)
- Blog Grid (/app/components/pages/blog)
- Blog Left (/app/components/pages/blog-left)
- Blog Details (/app/components/pages/blog-details)
- About Us (/app/components/pages/about)
- Contact Us (/app/components/pages/contact)
- Gallery (/app/components/pages/gallery)
- History (/app/components/pages/history)
- Menu (/app/components/pages/menu)
- Team (/app/components/pages/team)
- Reservation (/app/components/pages/reservation)
- Our Chef (/app/components/pages/chef)
- Typography (/app/components/pages/typography)
Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Related Websites
-
TOTD503
-
TOTD
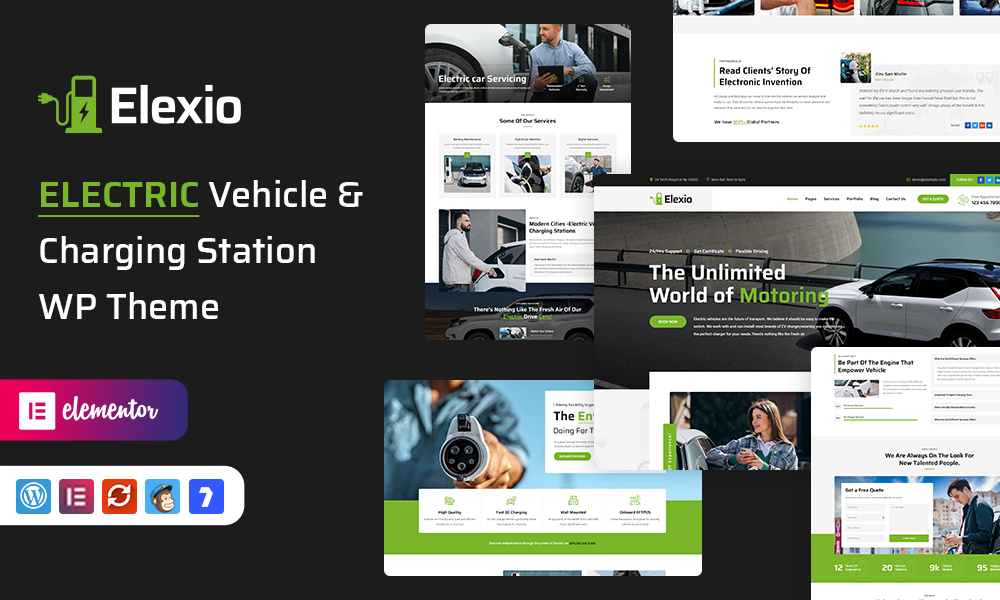
Elexio - Electric Mobility WordPress Theme + RTL
by Cymol Themes
612 -
TOTD3187