Description
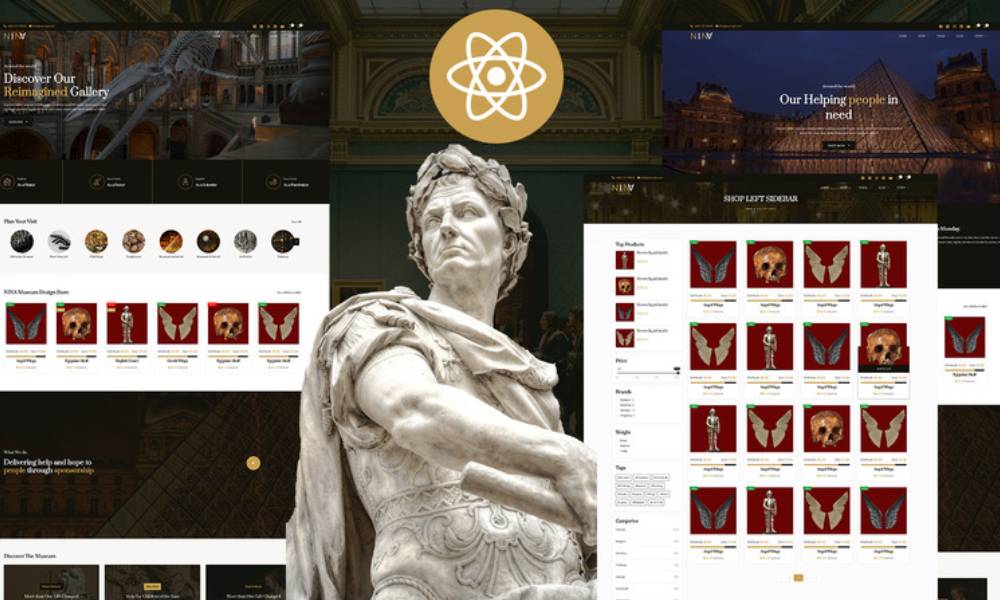
Nina Museum and Artists Gallery React Template
Nina Museum and Artists Gallery Multipurpose React Js Template is an art and culture category template designed and developed for:
- museum websites
- artistic template websites
- culture
- artistic
- cultural
- art gallery
- exhibitions
- historical events websites
- an more
Nina is fully React Js components, with events feature, calendar, shop, blog and a functioning contact page and many more, view the demo to check how Nina works Live!
Nina is Developed with the unique design approach, while following market trends and industry needs from Fonts, Icons, Images and color scheme. All necessary pages and Components which are necessary to customize a website are included with the Nina template.
Nina React Js5 is a high-quality Museum and Artists React Js Template is faster than you ever thought, which means that your clients will render your website on any browser in a flash while maintaining fully responsive layout across all platforms.
Nina Museum and Artists Gallery React Template Pages
- Homepage (/src/components/pages/Home)
- Homepage v2 (/src/components/pages/Hometwo)
- Homepage v3 (/src/components/pages/Homethree)
- Homepage v4 (/src/components/pages/Homefour)
- Homepage v5 (/src/components/pages/Homefive)
- About Us (/src/components/pages/About)
- Events (/src/components/pages/Events)
- Shop Left (/src/components/pages/Shopleft)
- Shop Right (/src/components/pages/Shopright)
- Shop Details (/src/components/pages/Shopdetails)
- Donation Archive (/src/components/pages/Donationarchive)
- Donation Details (/src/components/pages/Donationdetails)
- Wishlist (/src/components/pages/Wishlist)
- Cart (/src/components/pages/Cart)
- Checkout (/src/components/pages/Checkout)
- Contact Us (/src/components/pages/Contact)
- Login (/src/components/pages/Login)
- Register (/src/components/pages/Register)
- Error 404 (/src/components/pages/Error)
- Blog Left (/src/components/pages/Blogleft)
- Blog Right (/src/components/pages/Blogright)
- Blog Details (/src/components/pages/Blogdetails)
- Story Archive (/src/components/pages/Storygrid)
- Story Details (/src/components/pages/Storydetails)
- Go to /app/App.js and see the urls & find the appropriate modules for every pages.
Related Websites
-
TOTD
Edubuzz - Education Online Courses Helix Ultimate Joomla Template
by Windstripe Themes
1529 -
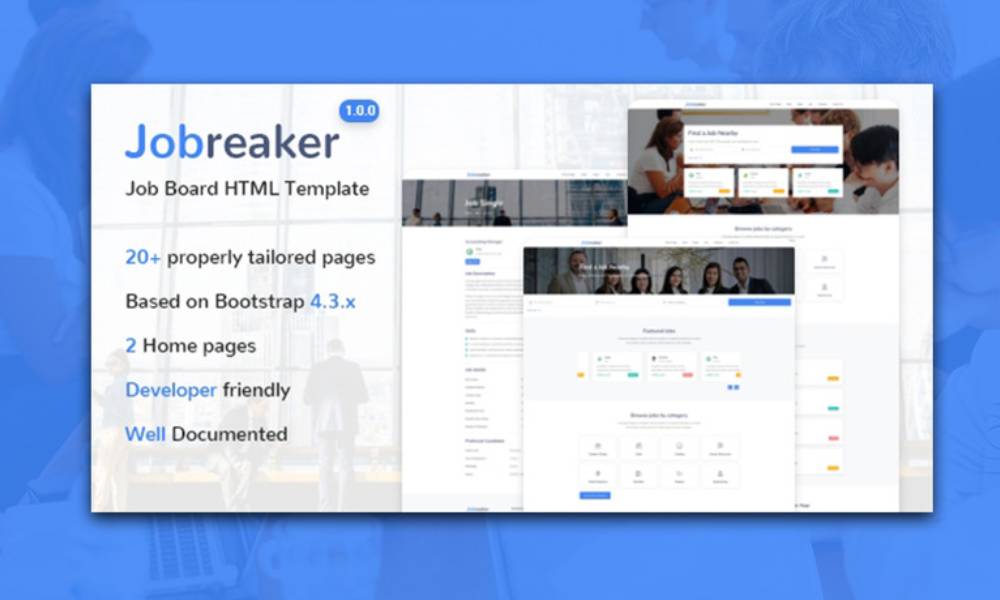
Jobreaker – Job Board HTML5 Website Template
by Themeganj
838 -
TOTD
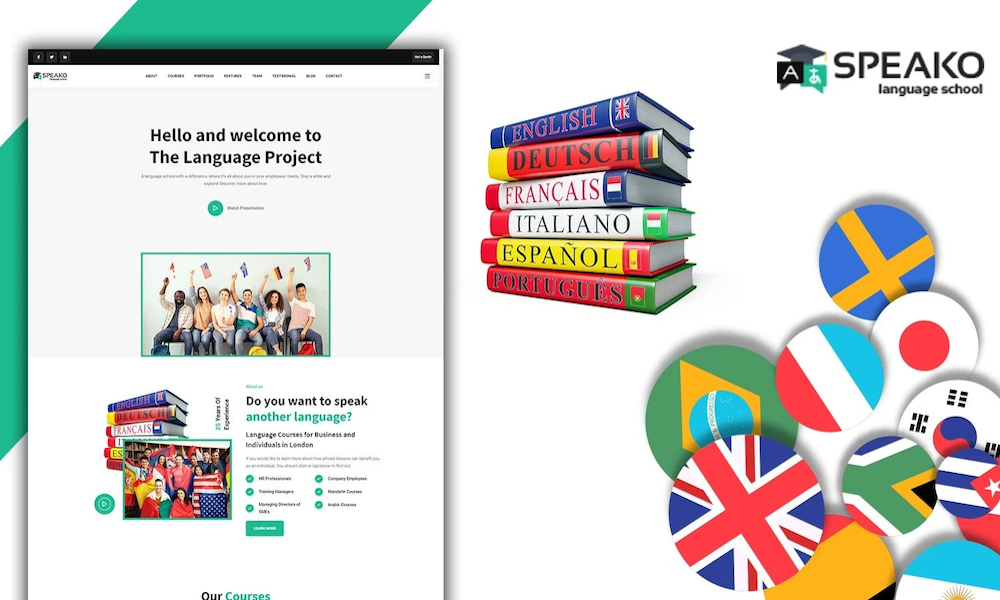
Powar-Speako Language Translation School Responsive WordPress Theme
by Metropolitanthemes
712