16 Jul 2023 Theme Of The Day
Letam Gold and Jewelry shop Angular JS Website Template
by Slidesigma
Description
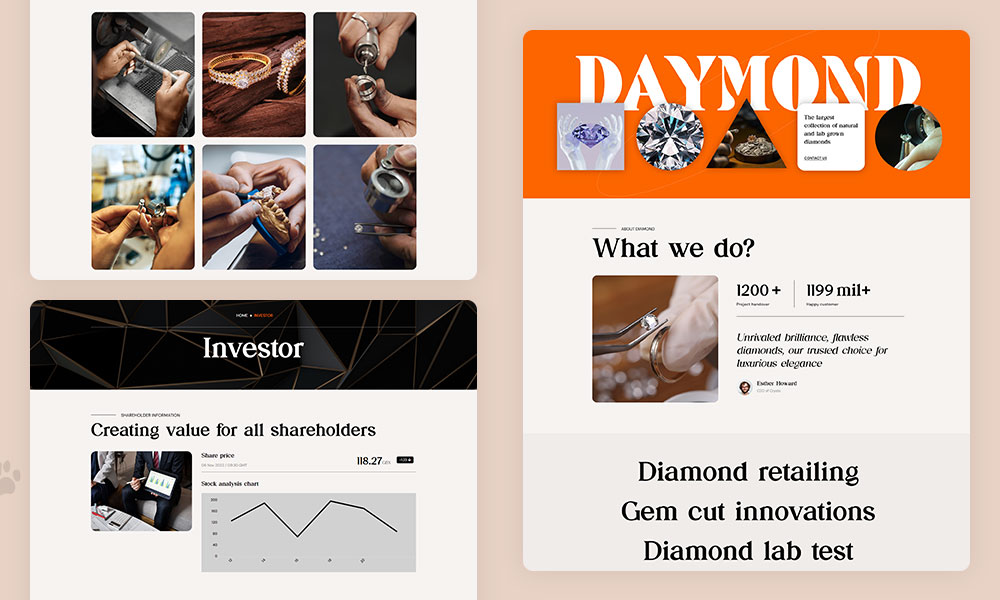
Letam Gold and Jewelry shop Angular JS Template
Letam Angular JS Template is a modern fully responsive Multipage Angular JS Template made for jewelry and watches Template is a beautiful and modern Angular JS Template designed for Jewelry stores and craftsmen. It was inspired by best works of both mainstream and indie Jewelry manufacturers and created regarding all important contemporary tendencies in web design.
This Angular JS Template is also multipage and you can include any type of information you want. You can blog about the latest news, present clients with media content via the gallery, share feedback via testimonials and so on. There are even e-commerce features that can help you sell products online and accept digital payments.
Letam Angular JS Template will make a great Template for an online jewelry store, a beautiful watches Template, and a good multi-purpose site Template in general.
Another important thing is coding this Templates we made sure it has a great and SEO friendly coding. This means that your website will be closer to the top of the website results on search engines with responsive Bootstrap 4 layouts and well-developed coding this Angular JS Template works without issues on all devices and operational systems.
Pages Info
- Home Page (/app/components/pages/home)
- Home Page v2 (/app/components/pages/hometwo)
- Home Page v3 (/app/components/pages/homethree)
- About Us (/app/components/pages/about)
- Blog Grid (/app/components/pages/bloggrid)
- Blog List (/app/components/pages/bloglist)
- Blog Masonary (/app/components/pages/blogmasonary)
- Post Single (/app/components/pages/postsingle)
- Cart (/app/components/pages/cart)
- Checkout (/app/components/pages/checkout)
- Legal (/app/components/pages/legal)
- Login (/app/components/pages/login)
- Register (/app/components/pages/register)
- Wishlist (/app/components/pages/wishlist)
- Error (/app/components/pages/error)
- Shop v1 (/app/components/pages/shopone)
- Shop v2 (/app/components/pages/shoptwo)
- Shop v3 (/app/components/pages/shopthree)
- Shop v4 (/app/components/pages/shopfour)
- Product Single (/app/components/pages/productsingle)
- Product Single v2 (/app/components/pages/productsingletwo)
- Contact Us (/app/components/pages/contact)
- Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Template Features:
- Built on Angular 10
- Attractive Homepage
- Responsive in Any Device
- Retina Ready
- Creative and Beautiful Layout
- Fast, Lightweight & Powerful
- Smooth Transition Effects
- ES6+
- Clean And Professional Coding
- Creative and Modern Design
- Bootstrap (v4.5.0)
- Simple Client-side Routing (page based)
- Google Font and Icon Used
- Integrated With IcoFont and FlatIcon
- Easily Customizable
- Well Commented Code
- Detailed Documentation
Related Websites
-
TOTD1137
-
TOTD
A Gelia Velia - The Fahion eCommerce Store Shopify Theme
by Spacingtech Webify
1913 -
TOTD1555