11 Jun 2022 Theme Of The Day
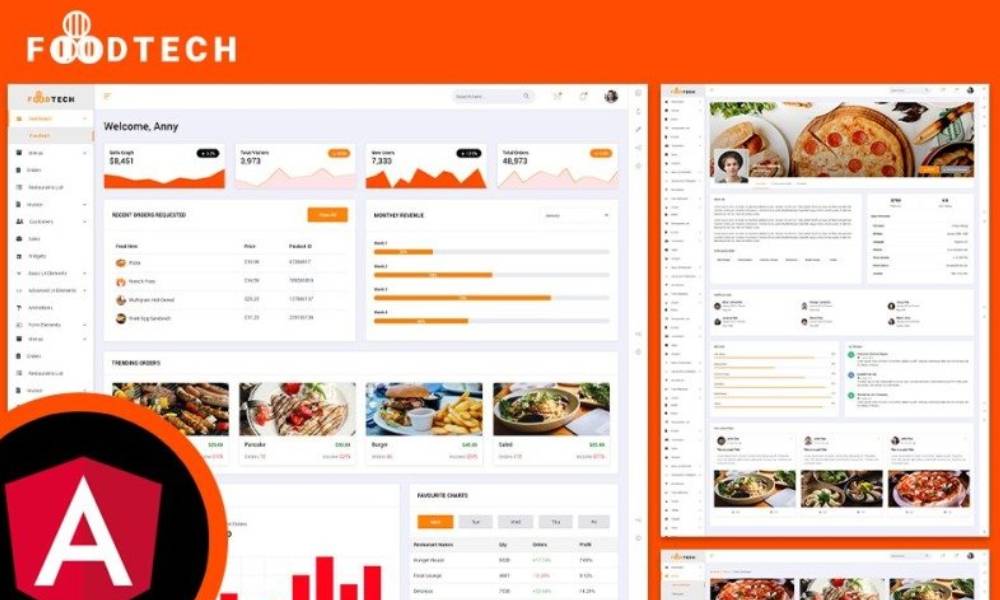
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
by Slidesigma
Description
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
Food-Tech is a Restaurant & Food Delivery Angular JS Admin Dashboard template that is built to help e-commerce websites have a bird's eye view on their products and storage. Package Include 50+ html5 pages that can help you customize how your Angular JS Admin dashboard will look, and you can adjust its design based on your needs.It has a clean, unique, and out of the box design that will make you want to work on your dashboard. With over a 1000+ elements and components, not even the sky is the limit with Food-Tech. With user-friendly features developed to allow Angular JS Admins to easily achieve the design they are looking for, with no previous experience required and all located in an easy-to-find menu.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Home (/app/components/pages/home)
- Menu Catalogue (/app/components/pages/product/product-catalogue)
- Menu List (/app/components/pages/product/product-list)
- Menu Grid (/app/components/pages/product/product-grid)
- Add Menu (/app/components/pages/product/add-product)
- Menu Detail (/app/components/pages/product/product-detail)
- Invoice Detail (/app/components/pages/invoice/invoice-detail)
- invoice List (/app/components/pages/invoice/invoice-list)
- Customer Review (/app/components/pages/customer/customer-review)
- Customer List (/app/components/pages/customer/customer-list)
- Social Activity (/app/components/pages/customer/social)
- Accordions (/app/components/pages/ui-basic/accordions)
- Alerts (/app/components/pages/ui-basic/alerts)
- Buttons (/app/components/pages/ui-basic/buttons)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Badges (/app/components/pages/ui-basic/badges)
- Cards (/app/components/pages/ui-basic/cards)
- Progress Bars (/app/components/pages/ui-basic/progress-bars)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- Pagination (/app/components/pages/ui-basic/pagination)
- Tabs (/app/components/pages/ui-basic/tabs)
- Typography (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Sliders (/app/components/pages/ui-advanced/sliders)
- Modals (/app/components/pages/ui-advanced/modals)
- Rating (/app/components/pages/ui-advanced/rating)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Form Elements (/app/components/pages/form/form-elements)
- Form Layouts (/app/components/pages/form/form-layouts)
- Form Validation (/app/components/pages/form/form-validation)
- Form Wizard (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Basic Tables (/app/components/pages/tables/basic-tables)
- Data Tables (/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Fontawesome Icons(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Material Icons (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Vector Maps (/app/components/pages/maps/vector-maps)
- Web Analytics (/app/components/pages/dashboard/web-analytics)
- Project Management (/app/components/pages/dashboard/project-management)
- Client Management (/app/components/pages/dashboard/client-management)
- Default Login (/app/components/pages/prebuilt-pages/default-login)
- Modal Login (/app/components/pages/prebuilt-pages/modal-login)
- Default Register (/app/components/pages/prebuilt-pages/default-register)
- Modal Register (/app/components/pages/prebuilt-pages/modal-register)
- Lock Screen (/app/components/pages/prebuilt-pages/lock-screen)
- Coming Soon (/app/components/pages/prebuilt-pages/coming-soon)
- Error (/app/components/pages/prebuilt-pages/error)
- Faqs (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- User Profile (/app/components/pages/prebuilt-pages/user-profile)
- Invoice (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/components/pages/apps/chat)
- Email (/app/components/pages/apps/email)
- To-do-list (/app/components/pages/apps/to-do-list)
- Orders (/app/components/pages/orders)
- Restaurants List (/app/components/pages/restaurants)
- Sales (/app/components/pages/sales)
- Widgets (/app/components/pages/widgets)
- Animations (/app/components/pages/animation)
- Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Template Features:
- Built on Angular 11
- Attractive Homepage
- Responsive in Any Device
- Retina Ready
- Creative and Beautiful Layout
- Fast, Lightweight & Powerful
- Smooth Transition Effects
- ES6+
- Clean And Professional Coding
- Creative and Modern Design
- Bootstrap (v4.6.0)
- Simple Client-side Routing (page based)
- Google Font and Icon Used
- Integrated With IcoFont and FlatIcon
- Easily Customizable
- Well Commented Code
- Detailed Documentation
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Dependencies
Here are the dependencies list which being used in the Foodtech Angular Template:
HTML"dependencies":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devDependencies:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "protractor": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
Related Websites
-
TOTD1800
-
TOTD2139
-
Eco Green - Joomla Theme for Environment, Ecology and Renewable Energy Company
by Windstripe Themes
1483