Description
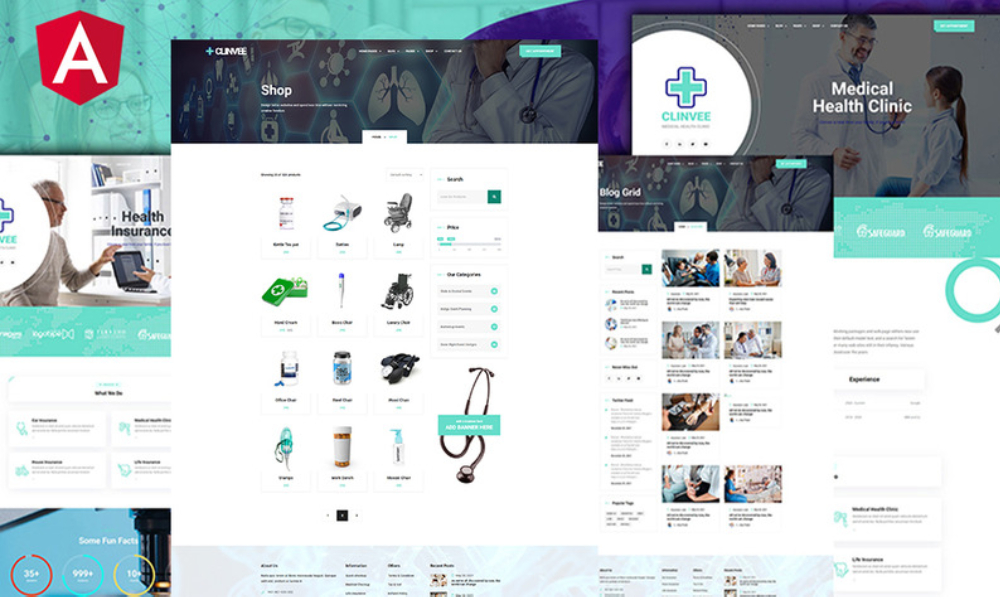
Clinvee Doctor Medical Clinic Responsive Premium Angular Template
Clinvee Doctor Medical Clinic Responsive Premium Angular Template is specially designed for medicals and hospital/healthcare industry and can be used for dental website, doctor website, Health care, clinic, corporate, dentist, health, pharmacy, health care, hospital, medical, medicine, fitness, professional, surgeon website.
Clinvee Doctor Medical Clinic fits perfectly on various displays and resolutions from regular desktop screens to tablets, iPads, iPhones and small mobile devices. build on Bootstrap 4 Grid 1170px, Angular5 and css3.
Save your time and money with our Angular template by using Clinvee Doctor Medical Clinic. With elegant design, minimalist and attractive layout and 1920px page width Clinvee is developer-friendly, fast, lightweight, clean, and contains W3 valid source code. The template is easily customizable and expandable with detailed documentation included in the package.
Clinvee Angular Template Features
Home Page 1 (/app/components/pages/home)
Home Page 2 (/app/components/pages/hometwo)
About Us (/app/components/pages/about)
Team (/app/components/pages/team)
Appointment Form (/app/components/pages/appointment)
Blog Grid (/app/components/pages/bloggrid)
Blog List (/app/components/pages/bloglist)
Blog Detail (/app/components/pages/blogdetails)
Case Study (/app/components/pages/casestudy)
Case Studies (/app/components/pages/casestudies)
Shop (/app/components/pages/shop)
Shop Detail (/app/components/pages/shopdetails)
Service (/app/components/pages/servicetwo)
Service Detail (/app/components/pages/servicedetails)
Wishlist (/app/components/pages/wishlist)
Checkout (/app/components/pages/checkout)
Cart (/app/components/pages/cart)
FAQ's (/app/components/pages/faq)
Contact Us (/app/components/pages/contact)
Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Icons used:
- Flat icons
- Fontawesome
- Pe-icon
Related Websites
-
TOTD
Mefolio Freelancer Portfolio HTML5 Website Template
by Slidesigma
1109 -
TOTD2791
-
TOTD
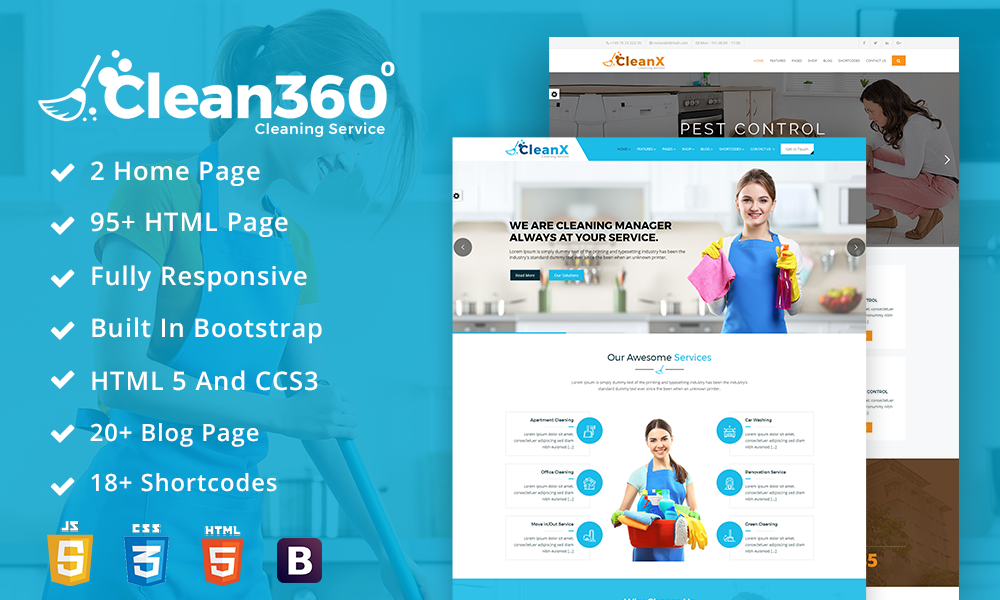
Clean360 Cleaning Pest Control Services HTML Template
by DexignZone
2993