UIWebView and UIWebViewDelegate Method in Swift
UIWebView
UIWebView is used to load and display web content in your application. and UIWebView is the part of UIKit.UIWebView class has been around iOS 2.0 and it is most successfully browser to display HTML content inside the apps. and it's very simple to open URL in your apps using UIWebView.
Now, Follow these steps to load your URL in UIWebView in Swift.
Step - 1 : Create New Project
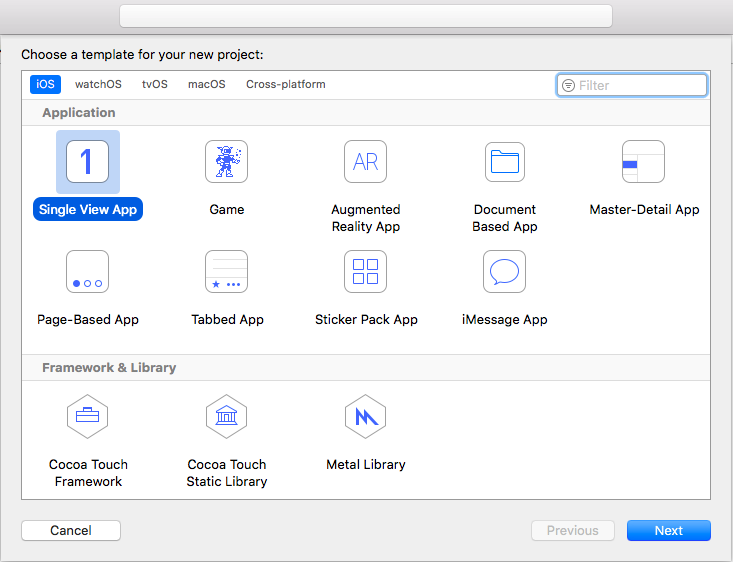
Open the Xcode, Create a new project and select Single View Application template as below.

Step 2: Project Description
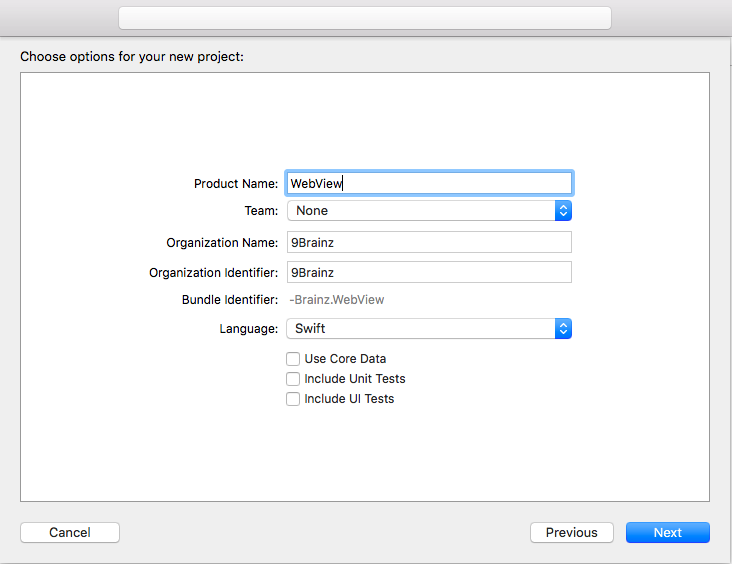
After selecting, enter the product name as "WebView". Set your Organization name and Organization identifier Then press the next and create the new project.

Step 3: UI Design
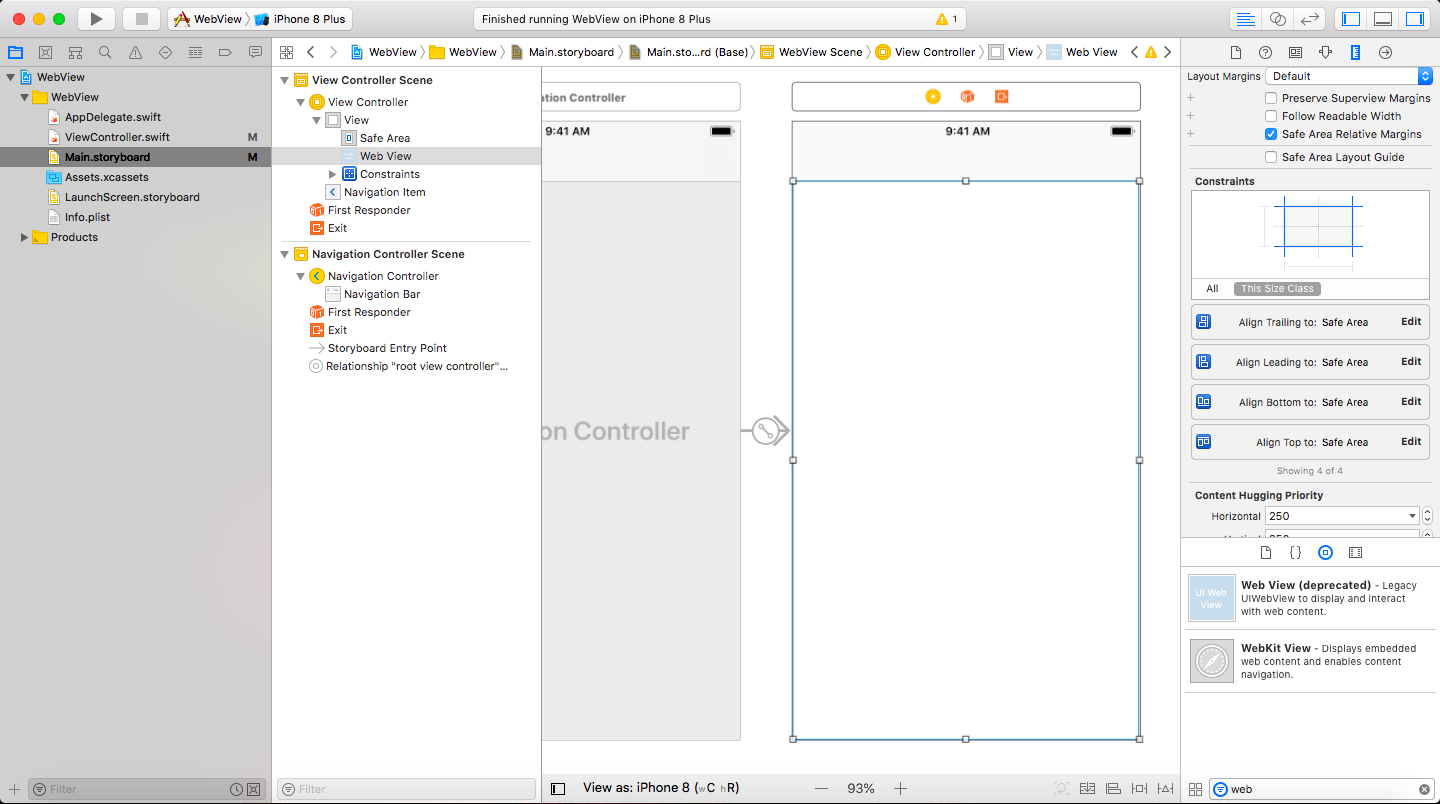
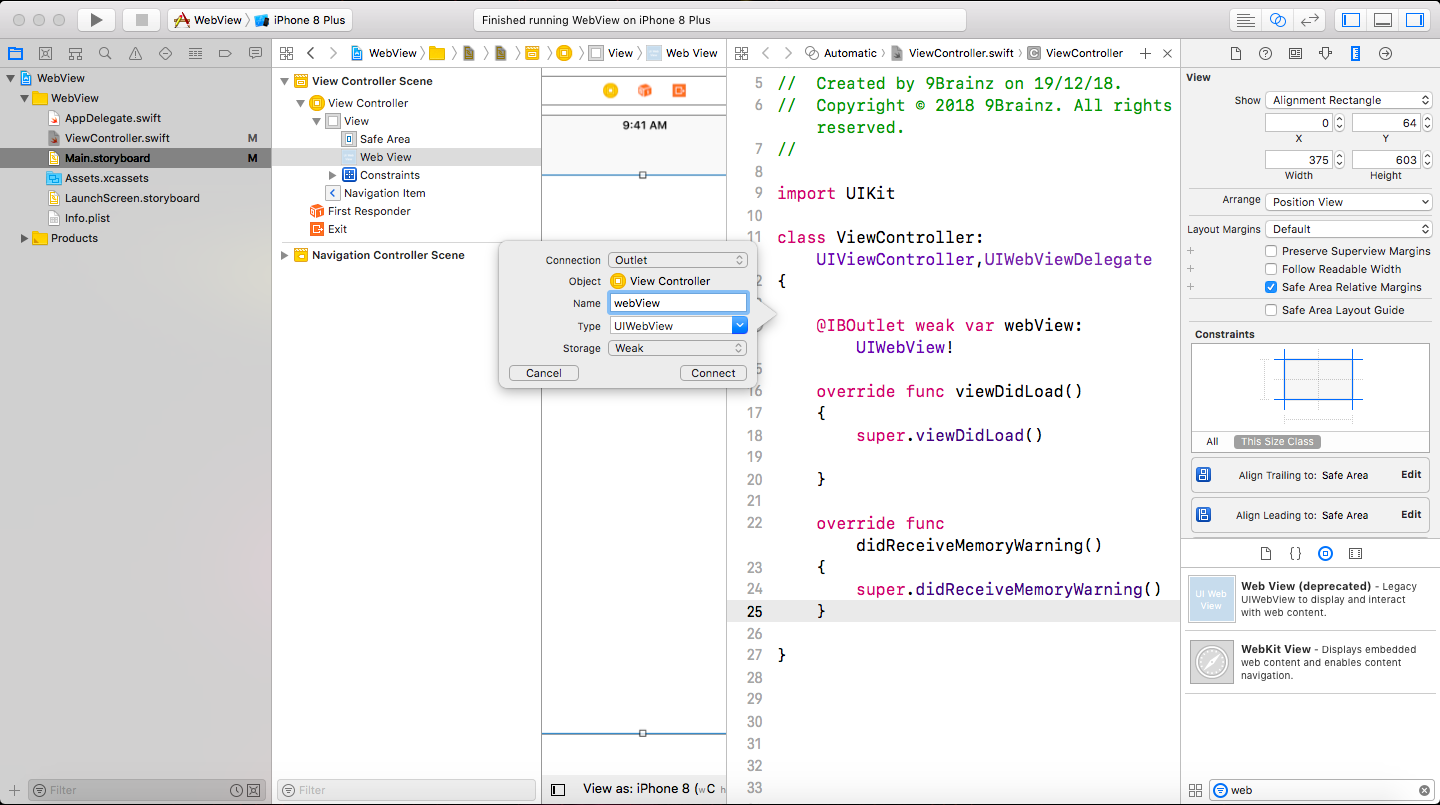
Select Main.storyboard file and search UIWebView from Object Library and Drag and Drop in View. also set constraints of UIWebView.

Step 4: UI Connection
Select UIWebView and Add to IBOutlet connection in ViewController.swift file.

After connecting with IBOutlet, there is created an instance of UIWebView.
@IBOutlet weak var webView: UIWebView!
Step 5:ViewDidLoad
Take the default URL which wants to load in UIWebView. Define code in ViewDidLoad.
override func viewDidLoad()
{
super.viewDidLoad()
let url: URL! = URL(string: "https://www.apple.com")!
self.webView.loadRequest(URLRequest(url: url))
}
Step 6:UIWebView Delegate
Adding the UIWebViewDelegate in ViewController.swift file.
class ViewController: UIViewController,UIWebViewDelegate
{
override func viewDidAppear(_ animated: Bool)
{
webView.delegate = self
}
func webViewDidStartLoad(webView: UIWebView)
{
// UIApplication.shared.isNetworkActivityIndicatorVisible = true
print("Strat Loading")
}
func webViewDidFinishLoad(_ webView: UIWebView)
{
// UIApplication.shared.isNetworkActivityIndicatorVisible = false
print("Finish Loading")
}
func webView(_ webView: UIWebView, didFailLoadWithError error: Error)
{
print(error.localizedDescription)
}
func webView(_ webView: UIWebView, shouldStartLoadWith request: URLRequest, navigationType: UIWebViewNavigationType) -> Bool
{
// UIApplication.shared.isNetworkActivityIndicatorVisible = true
print("Strat Loading")
return true
}
}
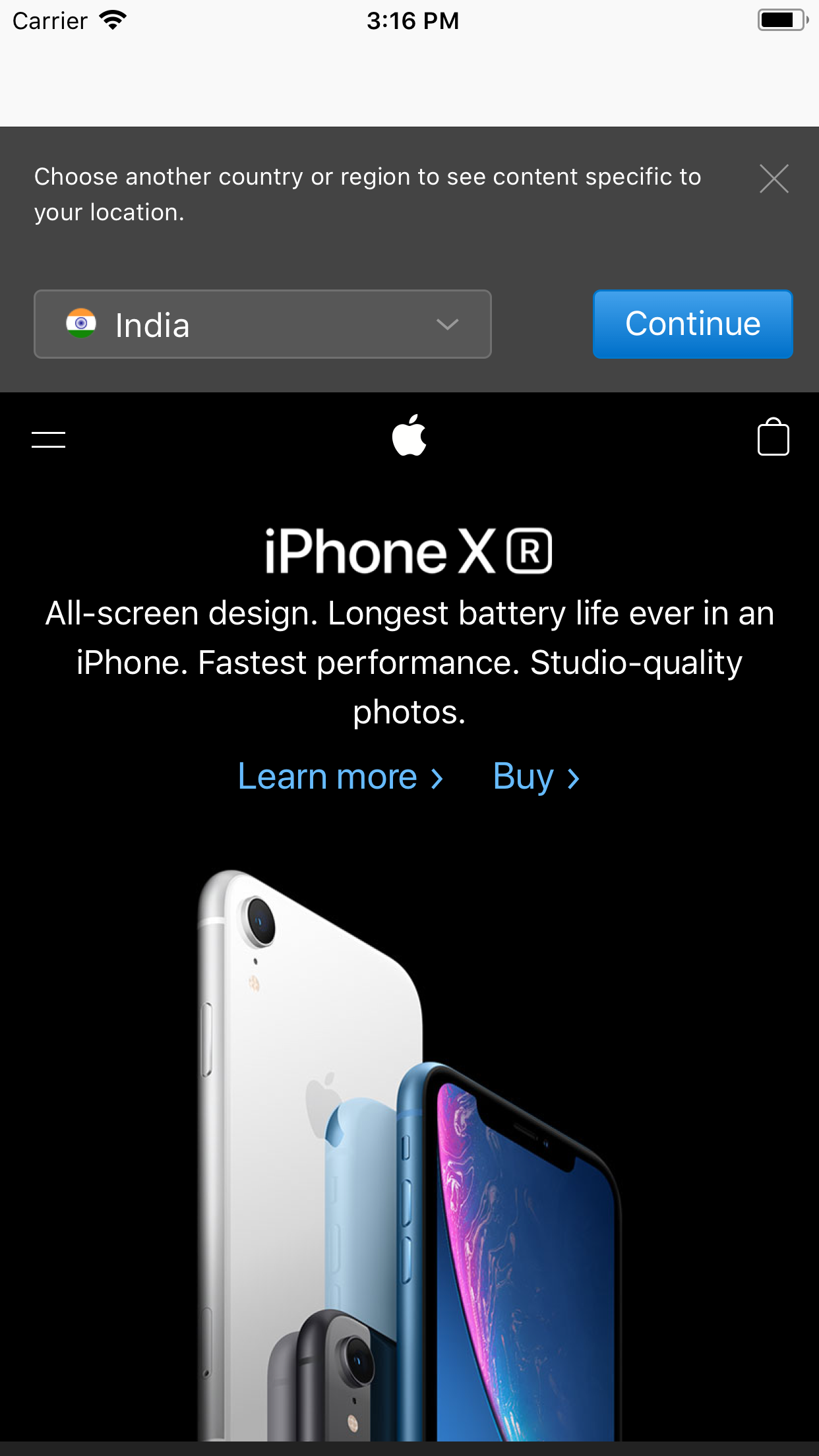
Loading Url in UIWebView:

You can easily download demo code by clicking here.
Contact us; If you have any query regarding iOS Application / Apple Watch Application / iMessage Extension / Today’s Extension OR you have your own application idea let us know. We have expert iOS team for your help.