Professional Tools for Prototyping your New UX Project
Prototyping serves as a mean for developers and designers to map out their ideas, communicate their progress to the clients or develop designs without using any programming languages in the progress.
For many designers or developers, it is a quick way of creating rough drafts of multiple ideas and eventually figuring out a winner among the design mess. Simply put, the right kind of UX prototyping tools can bring your design ideas to life and enable you to come up with better product designs.
Among the sea of prototyping tools, it can extremely difficult to find a one that serves its purpose better. Because of this, we have provided a list of top professional tools that will help you with your UX project in an effective manner.
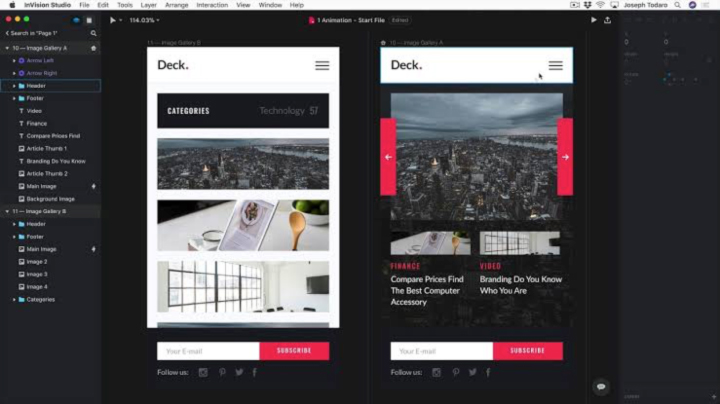
1. InVision

InVision is a great prototyping tool since it not only provides one of a kind prototyping experience but it also enables designers to simultaneously share the designs with clients and other team members for quick feedback.
InVision has a couple of exciting features such as Live Share mode and Smart Management. The former feature makes project collaboration a seamless experience by allowing real-time feedback. A could-based platform, InVision provides a list of features that the designers could use to research, collaborate, and experiment with their ideas.
In addition, InVision provides a library of templates and offers benefits like layer style, vector editing, animated drawings, instant playback, editing timelines, and mirroring mobile devices among many other features.
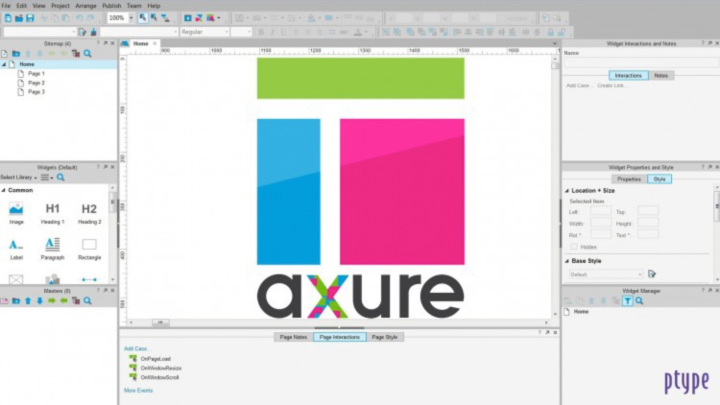
2. Axure RP

Apart from the fact that Azure RP comes with a steep learning curve and also ignoring the fact that designers need to have some know-how of coding, Axure RP is an exceptional UX prototyping tool. Once designers get in the flow of using Axure RP, they can create interactive prototypes, low fidelity wireframes, customer journey maps, and high fidelity prototypes.
Axure RP allows designers to approach the process of software development from an innovative or a new perspective; one where they can evaluate new designs’ UX challenges. That said, Axure RP is best-suited for prototyping website designs as building mobile applications through this platform is a complicated process and consumes a lot of time.
Regardless of the complications associated with Axure RP, it is still one of the most prized UX prototyping tools.
3. Marvel
A browser-based cloud prototyping tool, Marvel simplifies the UX designing process to a greater extent. It makes it easier for different-sized teams to collaborate on different projects and boasts a seamless integration that it enjoys with various third-party services and products.
Once you sign up for the account, you will be taken to a drawing interface where you can get down to making your first-ever prototype. On top of this, you can upload different image types like PSD, JPG, and GIF from third-party apps like Dropbox, Google Drive, and Sketch. Marvel supports a codeless environment. So, designers with little to no coding skills can create mockups, synchronize data, integrate applications, and provide offline access.
4. Flinto
Flinto is an extremely versatile prototyping platform that makes it easy for designers to create simple click-through layouts to sophisticated and advanced prototypes. With this application, designers can never be bothered by the lack of their coding skills as Flinto rarely uses any programming languages. It handles all types of fidelity (low, medium, and high) with effectiveness and enables designers to create transition-based animations.
Although Flinto provides a number of design-related features, it comes with an easy learning curve. But, even if it turns out to be difficult for you, Flinto has extensive documentation, video tutorials, and an active online community that is always available for help!
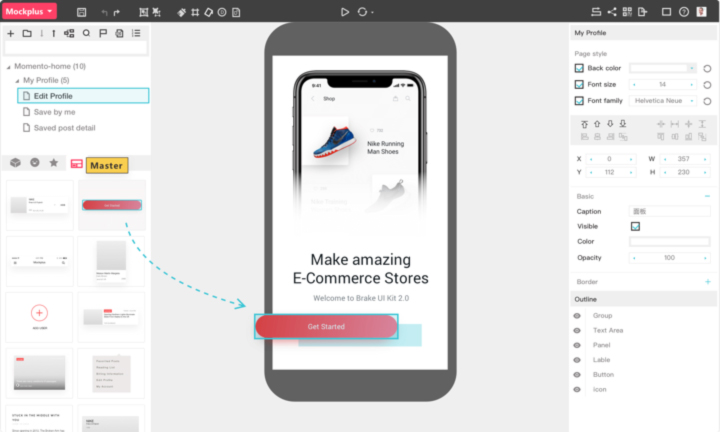
5. Mockplus

Mockplus boasts an easy user interface that packs a punch when it comes to providing robust yet powerful designing prototypes. It provides its users with the ability to create mock-ups of the web as well as mobile applications.
Mockplus provides a highly-visualized interaction experience that also comes with pre-designed elements such as stack panel, pop-up panel, scroll box, image carousel, and SlidingDrawer for a faster mock-up creation process. In addition, it comes with a scalable designing feature and makes it easy for teams to collaborate on any project.
6. Justinmind
Justinmind is an easy-to-use prototyping tool but it comes with an expensive price tag. However, the costs can be justified considering the number of features it provides to its users. For instance, users can create high-quality prototypes, wireframe platforms, and integrate third-party applications or design tools such as Sketch and Photoshop.
It has a simple drag-and-drop interface which makes Justinmind an attractive tool for beginners. Its design-based and code-less environment allows designers coming from non-technical backgrounds to also benefit from it. Also, it can be downloaded into the laptops or computers which allow the users to use the designing tool in an offline mode. This enables designers to create or test designs whenever and wherever creativity gets hold of them!
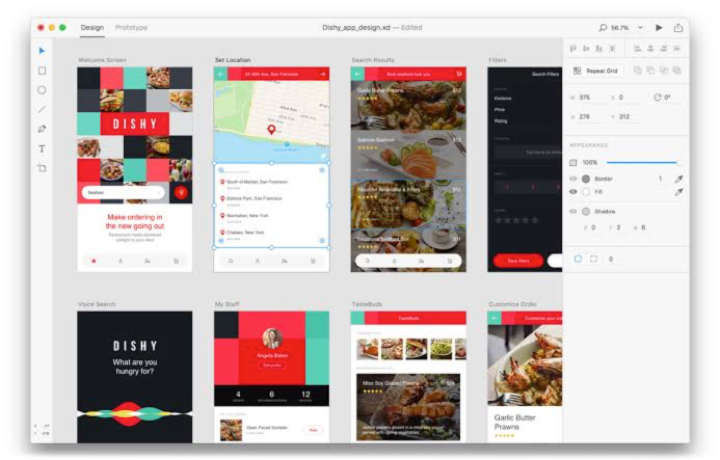
7. Adobe XD

Another Adobe product, Adobe XD allows designers to repurpose, draw, and remix different vectors to build effective prototypes, screen layout, and wireframes with just a single app. Apart from UX, Adobe XD can also be used for the UI designing process and enables designers to create mock-ups and designs for mobile along with web applications.
It provides a number of attractive UI and UX templates and tools that include contextual layer panels, versatile artboard, and quick integration of other Adobe products. Along with the quick importing of files, designers can create real-time comments on their prototypes or designs when collaborating with other parties.
8. Sketch

A vector-based prototyping tool, Sketch allows designers to create layouts, logos, along with various visual mock-ups without them worrying about screen resolution or densities. With the help of a plugin, Sketch can support user flows and interactions seamlessly. It excels other apps or tools in how it top-ups the empty space created by image editing tools like Photoshop since such tools are not optimized for mobile or web app design.
With Sketch, you get useful image editing features along with the ability to design elements like widgets and buttons. You can even use Sketch to create complicated navigational mechanisms, replicate them or repurpose the design on other shapes and artboards.
9. Origami
A tool developed by Facebook, Origami is a useful UX/UI designing tool that allows for interactive prototyping through the available forums, Photoshop, and sketches. This tool only works with macOS and also comes with a mobile application where the designers can run or test their designs on a mobile interface.
Unlike other available tools like Sketch or InVision, Origami by Facebook does not support drag and drop feature. Instead, you need to copy and paste designs from external tools into the Origami layout and adjust it quickly for use. Once adjusted, you can animate layers or add behaviors to design prototypes for iOS and Android devices.
Origami is an open-source, free to use application and just like various other prototyping tools, Origami does not require extensive knowledge of coding skills. Basically, anybody with the right idea and knowledge can create better user flows leading to improved user experience.
10. Balsamiq
Balsamiq is a great wireframing and prototyping tool as it allows its users a certain degree of freedom when it comes to sketching rough drafts or brainstorming for useful design ideas. Although a UI tool, Balsamiq is extremely popular among the UX designing department since it provides focused yet fastest low fidelity wireframe tools in the entire industry. This tool is great for designers who have a need for easy, fast yet clean wireframe tools for creating rough sketches on the go.
It has a zero learning curve and comes with drag and drop facility along with easy file export from external platforms. In addition, you can reuse the templates or customize any existing design to create better prototypes. Balsamiq is truly a great tool for designers who value time and speed and appreciate a place where they can collaborate with other people.
How to Pick the Right Tool?
Whether you want a fantasy sports software or any other UX project, prototyping is an important part of the digital design or software development process. Currently, the design medium is filled with countless UX designing tools. Based on the above-mentioned prototyping applications, many of them offer great features and benefits. However, depending on your needs and requirements, not every tool from this list could be beneficial for you or your project.
To test whether a tool will work for you or not, you can assess the application based on fidelity, adaptability, collaboration-friendly, easy understanding, and cost factors. Whether you need a low, medium or high fidelity application or want a tool that facilitates easy team collaboration, you need to figure out each and everything in order to make the right decision. If you do not mind a deep learning curve or want a tool that you can easily understand as you make your way through the website, there is a tool available for both the conditions.
You need to consider your budget as well. Some prototyping tools come with a hefty price tag while others are free to use or have economical rates. Keep in mind that price does not dictate the usefulness of the app. Never, for once, think that you will get good features if the prices tag is hefty. Sometimes, you can end up with a gem with a free or pocket-friendly prototyping tool. So, this is something you need to consider as well while looking for a tool.
Once you figure out everything, you will be in a better position to pick out a tool or application that suits your budget and vice versa.




