iOS Progress View (Progress Bar)
ProgressView:
ProgressView is used to display the progress of any long running activity such as downloading/uploading/waiting for a response from web service to the user. This is a vital UI element which when absent could give the users an impression that the application is not responding.
Now, Follow these steps to implement Progress View in Swift.
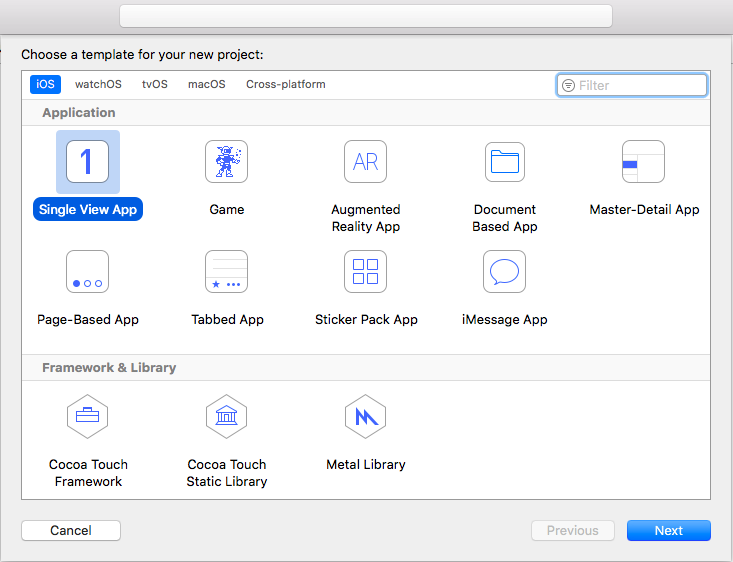
Step - 1 : Open the Xcode, Create a new project and select Single View Application template as below.

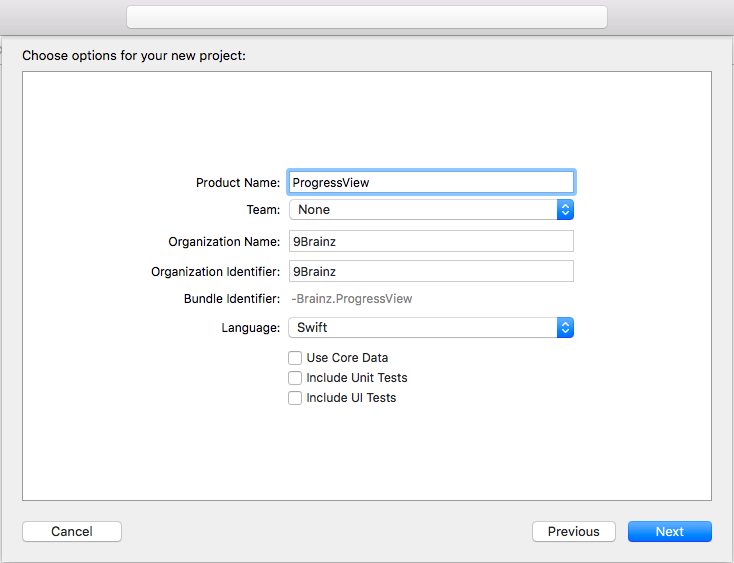
Step - 2 : After selecting, enter the product name as "ProgressView". Set your Organization name and Organization identifier Then press the next and create the new project.

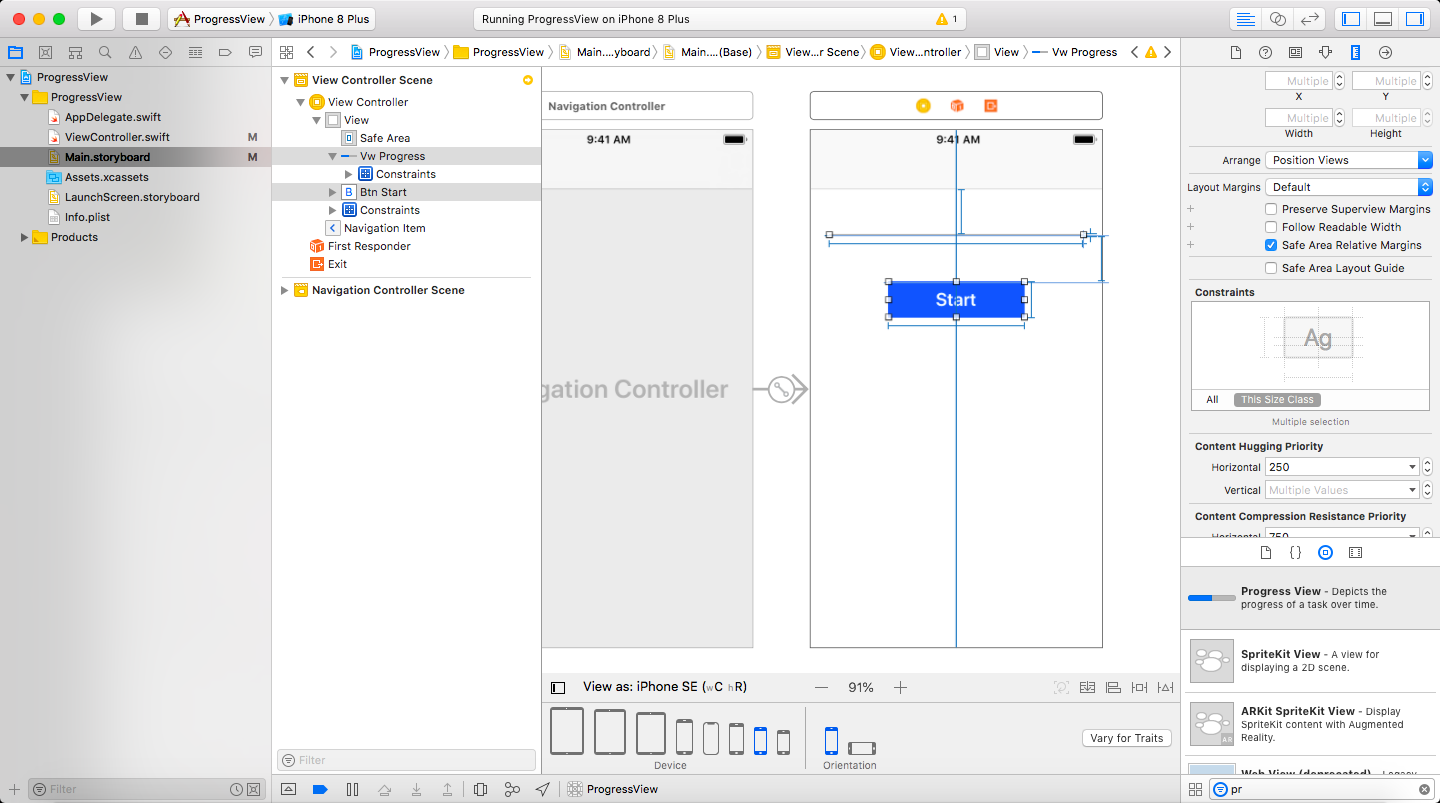
Step - 3 : Select Main.storyboard file and search Progress View and Button from Object Library and Drag and Drop in View. also set constraints of Progress View and Button.

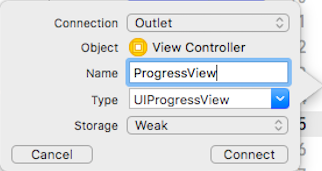
Step - 4 :Select Progress View and Add to IBOutlet connection in ViewController.swift file.

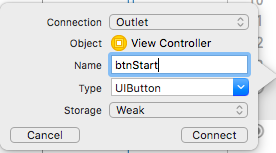
Step - 5 : Select Button and Add to IBOutlet connection in ViewController.swift file.

After connecting with IBOutlet, there is created an instance of Progress View and Button.
@IBOutlet weak var vwProgress: UIProgressView!
@IBOutlet weak var btnStart: UIButton!
Step - 6 : The code for the ViewController.swift file is given below:
var progressBarTimer: Timer!
var isRunning = false
override func viewDidLoad()
{
super.viewDidLoad()
vwProgress.progress = 0.0
}
@IBAction func btnStart(_ sender: Any)
{
if(isRunning)
{
progressBarTimer.invalidate()
btnStart.setTitle("Start", for: .normal)
}
else
{
btnStart.setTitle("Stop", for: .normal)
vwProgress.progress = 0.0
self.progressBarTimer = Timer.scheduledTimer(timeInterval: 0.5, target: self, selector: #selector(ViewController.updateProgressView), userInfo: nil, repeats: true)
}
isRunning = !isRunning
}
@objc func updateProgressView()
{
vwProgress.progress += 0.1
vwProgress.setProgress(vwProgress.progress, animated: true)
if(vwProgress.progress == 1.0)
{
progressBarTimer.invalidate()
isRunning = false
btnStart.setTitle("Start", for: .normal)
}
}
Increasing the Height of the ProgressView:
We can change the height of the ProgressView in the following way, write code in viewDidLoad
vwProgress.transform = vwProgress.transform.scaledBy(x: 1, y: 5)
vwProgress.layer.cornerRadius = 10
vwProgress.clipsToBounds = true
vwProgress.layer.sublayers![1].cornerRadius = 5
vwProgress.subviews[1].clipsToBounds = true
We can change the track color and progress color of the ProgressView in the following way, write code in viewDidLoad
Show Output of ProgressView:
You can easily download demo code by clicking here.
Contact us; If you have any query regarding iOS Application / Apple Watch Application / iMessage Extension / Today’s Extension OR you have your own application idea let us know. We have expert iOS team for your help.