How to Download HTML DOM node as Image or Zip file in React
This blog will guide you through all the things that you need to perform to Download HTML DOM node as Image or Zip file in React in a simple and effective way. Below is the final output that we will achieve at the end of this tutorial.
As the official document says "React is a javascript library for creating interactive user interfaces". You can read everything about React from here. It will answer all your questions like…
- Why React ?
- What is React ?
- How to use React ?
- Where to use React ?
Now let’s start Reacting.. To complete this task we will mainly need this 3 javascript libraries. We will install and use them according to our requirement.
- Dom-to-image (https://github.com/tsayen/dom-to-image)
- FileSaver (https://github.com/eligrey/FileSaver.js)
- Js.zip (https://stuk.github.io/jszip)
First of all we will create a new react application using create-react-app which is the best way to start building a new single-page application in React. After creating the application open newly created project in your favourite IDE and run npm start in terminal to start local server and run project. You will see the below output in your browser window.

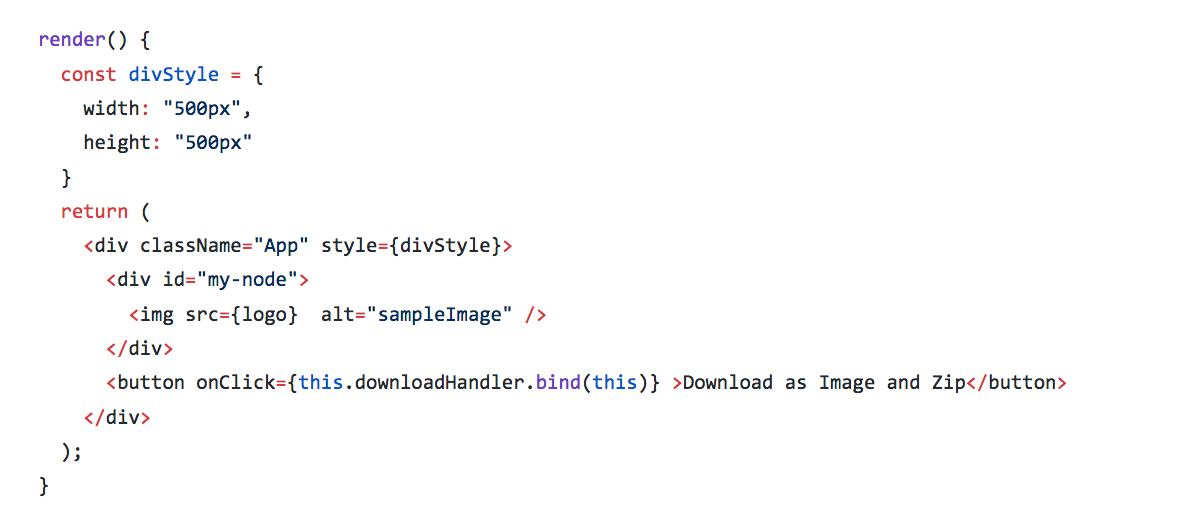
In your IDE open app.js file which is in src folder and remove all the code from render()method and insert below code instead.

Here I have added a div element as the container for image and a button so on that button click we can download the image and has set width and height style attributes using inline styling. Save these changes and your browser should look like this. If you have stopped local server then again start it using npm start command.

Note :- I have used React Logo image as image source which comes with create-react-app instead of using any other image.
It's time to use dom-to-image javascript library. It is a very popular javascript library for downloading HTML DOM node as SVG, PNG or JPEG image and also check the list of supported browsers for using this library. For installation run below command in terminal.
npm install dom-to-image
After installation is complete we will use this library on button click event handler to download the DOM node as image. So add a onClick handler for button as shown below.

Every time this button is clicked downloadHandler() method will be called.
As show in dom-to-image usage guidelines we will use the second example which is Get a PNG image blob and download it and to use that we have to install another library FileSaver.js. To install this just run this command
npm install file-saver
As soon as installation is complete to use this two libraries first we have to import them in our project. To import them add this import statements above the App class Declaration.
import domtoimage from 'dom-to-image';
import { saveAs } from 'file-saver';
In the downloadHandler() method put this code and place it above your render() method and inside the App Class.
downloadHandler(event){
event.preventDefault();
domtoimage.toBlob(document.getElementById('my-node'))
.then(function (blob) {
saveAs(blob, 'myImage.png');
});
}
Note :- Keep in mind that domtoimage is asynchronous function that's why .then() is used. So after the domtoimage conversion is completed then only saveAs method will be called otherwise if conversion is not completed and saveAs is called than image will be still downloaded but when you open it, it will show invalid image.
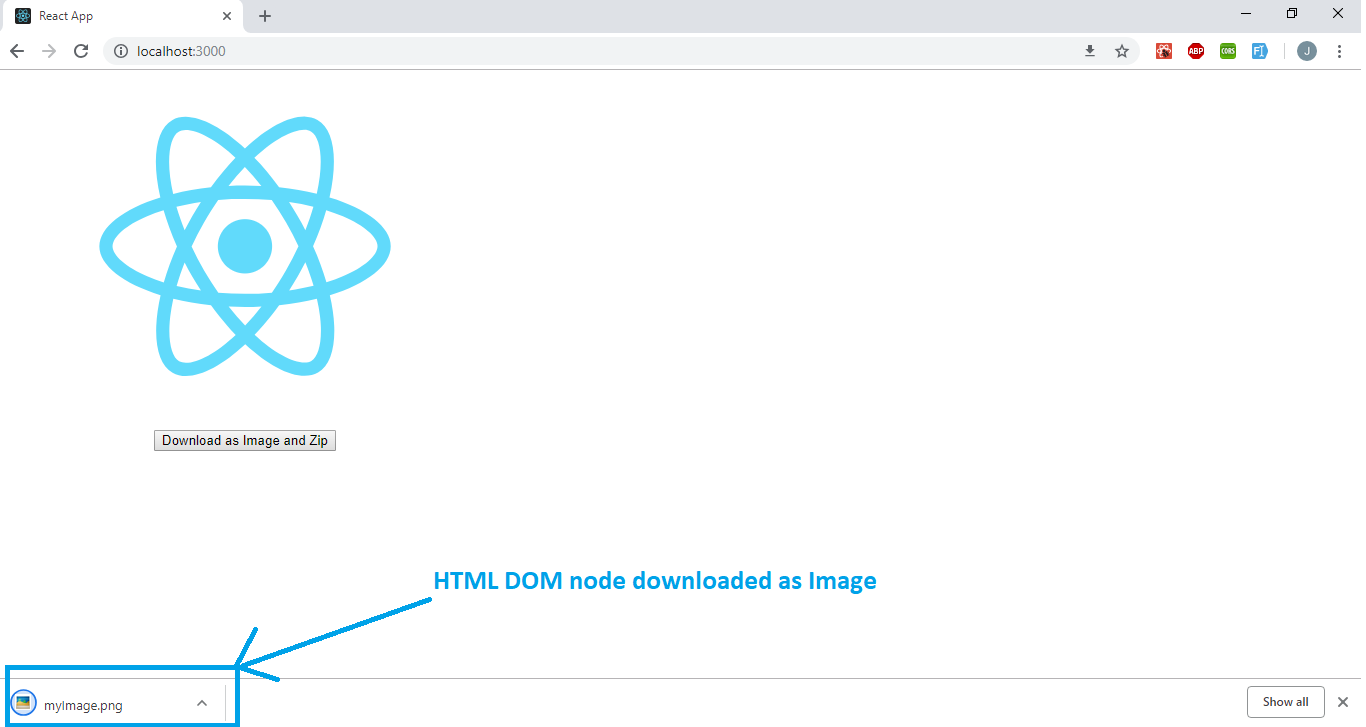
Now again start your local server using npm start and in browser click on the Download as Image and Zip Button. By clicking the button an image named ‘myImage.png’ will be downloaded.

Similarly as shown in the dom-to-image documentation we can download DOM node as SVG or Jpeg. This library also provides many Rendering options like filter, bgcolor, height, width, style, quality cacheBust and image PlaceHolder. This rendering options can be set like this
domtoimage.toBlob(document.getElementById('my-node'), {width: 1080, height: 1080})
.then(function (blob) {
saveAs(blob, 'myImage.png');
});
Now the last part is to download this image in zip file. To do this we will first have to install our last and final library js.zip. To install run this command
npm install jszip
and after installation is complete import it to use in project using
import JSZip from 'jszip';
In downloadHandler() method add below code. Don’t remove the earlier code just add this new code for downloading HTML DOM node as Zip. Here i have declared images as variable and when domtoimage conversion is completed and image blob is generated then pushed that blob in the images array and than generated zip file of that.
let images = [];
domtoimage.toBlob(document.getElementById('my-node'))
.then(function (blob) {
images.push(blob);
}).then(function(){
let zip = new JSZip();
zip.file('myImage.png', images[0], { binary: true });
zip.generateAsync({ type: "blob" })
.then(function callback(blob) {
saveAs(blob, "myImage.zip");
})
});
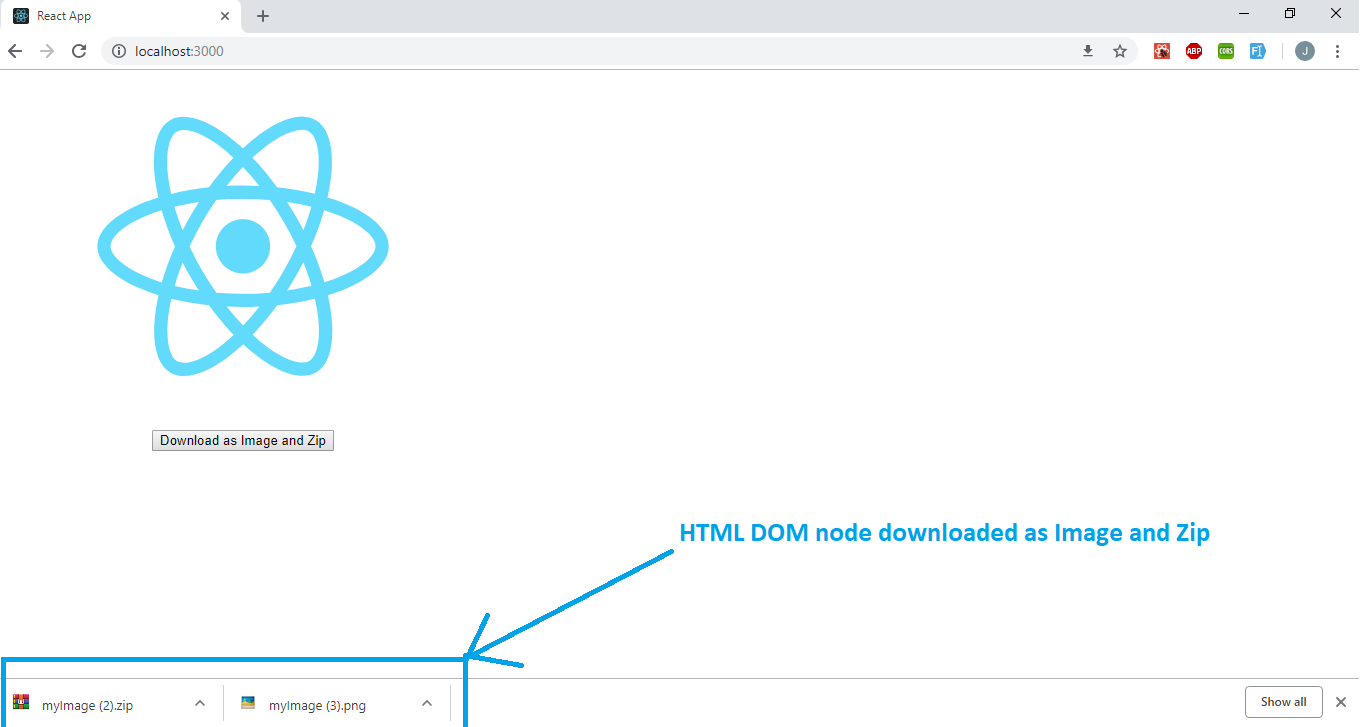
Save this code again start your local server using npm start and in browser click on the Download as Image and Zip Button. By clicking the button this time an image named ‘myImage.png’ and ‘myImage.zip’ named zip file both will be downloaded. So the final output screen will be like this.

So this is the end of our tutorial and you can download the full source code by clicking on below download source button. I hope you like this article and found it helpful.
Contact Us:-
If you have any query regarding this blog or any question regarding React or have your own application idea let us know. We have expert team for your help.