Drag to Delete Tutorial for Swift Animation
In this tutorial apply Pan Gesture for Animation.
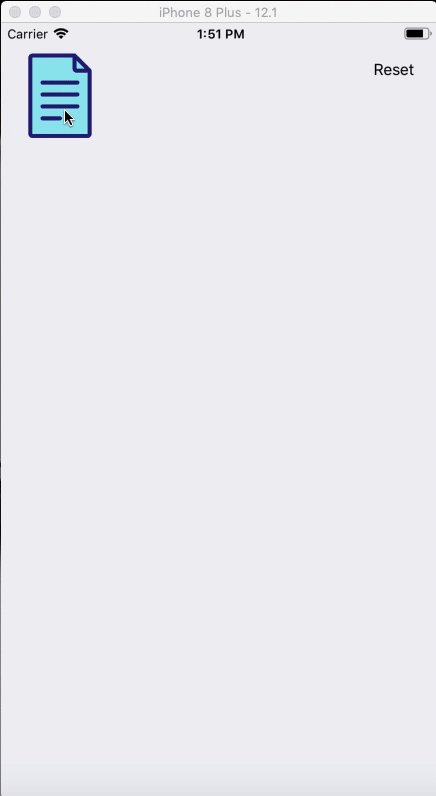
Make UI for DragToDelete Project:

Put simple two UIImageView at screen one for file image and the second one is cross image and makes a connection with ViewController.swift file using IBOutlet. Put one Reset UIButton and makes a connection with ViewController.swift file using IBAction.
@IBOutlet weak var imgDelete: UIImageView!
@IBOutlet weak var imgFile: UIImageView!
When click Reset button at a time create new imageView and append in to arrAddView array. Add Pangesture in imageView.
@IBAction func btnResetTap(_ sender: Any)
{
imgDelete.isHidden = true
let imageName = "file"
let image = UIImage(named: imageName)
let imageView = UIImageView(image: image!)
imageView.frame = CGRect(x: 16, y: 20, width: 80, height: 80)
arrAddView.append(imageView)
view.addSubview(imageView)
let panGesture = UIPanGestureRecognizer(target: self, action: #selector(self.handlePan(recognizer:)))
imageView.isUserInteractionEnabled = true
imageView.addGestureRecognizer(panGesture)
}
Add Pan gesture in file-imageview and make a connection with ViewController.swift file using IBOutlet.
@IBOutlet var objPan: UIPanGestureRecognizer!
Inherit UIGestureRecognizerDelegate superclass with a viewcontroller:
class ViewController: UIViewController,UIGestureRecognizerDelegate
Create a global variable for screen height and width. And create a global Array to store created image view.
var arrAddView = Array()
let screenHeight: CGFloat = UIScreen.main.bounds.size.height
let screeWidth: CGFloat = UIScreen.main.bounds.size.width
Cross imageView by default hide.
override func viewDidLoad()
{
super.viewDidLoad()
objPan.delegate = self
imgDelete.isHidden = true
arrAddView.append(imgFile)
}
Action selector method name handlePan() is used to handle imageView movement and perform some actions on view or any functionality made in app.
In handlePan() method write the code as given below:
@IBAction func handlePan(recognizer: UIPanGestureRecognizer)
{
let translation = recognizer.translation(in: self.view)
if recognizer.state == UIGestureRecognizerState.began
{
imgDelete.isHidden = false
}
if recognizer.state == UIGestureRecognizerState.ended
{
imgDelete.isHidden = true
}
if let view = recognizer.view
{
view.center = CGPoint(x:view.center.x + translation.x,y:view.center.y + translation.y)
if ((view.center.y <= (screenHeight - 60)) && (view.center.y >= (screenHeight - 140)) && (view.center.x >= (screeWidth/2 - 50)) && (view.center.x <= (screeWidth/2 + 50)))
{
imgDelete.pulsate()
var i = 0
while i < self.arrAddView.count
{
(self.arrAddView[i] as AnyObject).removeFromSuperview()
i += 1
}
DispatchQueue.main.asyncAfter(deadline: .now() + 0.3)
{
self.imgDelete.isHidden = true
}
}
}
recognizer.setTranslation(CGPoint.zero, in: self.view)
}
Now, build the App (cmd + b) & Run (cmd + r) and finally you can test your project at a time on the screen.
You can easily download demo code by clicking here.
Contact us; If you have any query regarding iOS Application / Apple Watch Application / iMessage Extension / Today’s Extension OR you have your own application idea let us know. We have expert iOS team for your help.